Mục Lục
Cài đặt Theme Flatsome
Vào Giao diện > Thêm mới > Tải giao diện lên > Choose File (Flatsome-3.3.9.zip) > Cài đặt

Bấm Kích hoạt

Truy cập vào Flatsome > Setup Wizard

Chọn Let’s Go

Điền mã bản quyền (nếu có), bạn có thể tìm thấy trong tài khoản trên ThemeForest. Nếu không có, hãy bấm Skip this Step

Tại ô Child Theme Title, bạn có thể đặt tên bất kỳ và bấm tiếp vào Create and Use Child Theme

Flatsome tiến hành tạo Child Theme. Bấm tiếp vào Continue

Bấm tiếp vào Continue

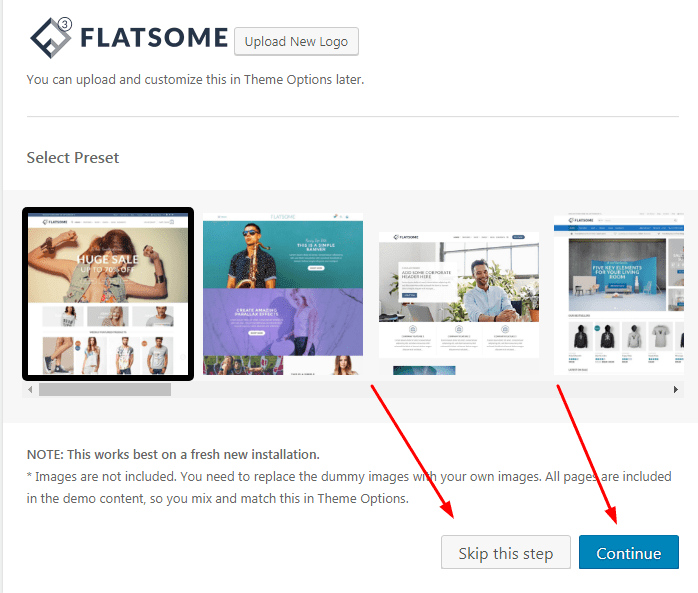
Chọn Continue hoặc Skip this step
- Install Demo Content là bước cài vào dữ liệu mẫu của Flatsome như bài viết, sản phẩm, menu, mẫu liên hệ….
- Skip this step là bỏ qua, không cài gì hết (Có thể cài đặt các Plugin này sau không vấn đề gì hết)

Bấm tiếp vào Continue hoặc Skip this step
- Continue: Cài giao diện mẫu của Flatsome, 1 trong 4 giao diện trong hình
- Skip this step: bỏ qua, không cài gì hết

Bấm tiếp Agree and Continue

Bấm tiếp vào Setup WooCommerce (Optional) để cài đặt công cụ bán hàng cho Website.
- View your new website: bấm vào sẽ ra trang chủ website
- Join Facebook Group: Nhóm hỗ trợ của Flatsome. Bạn cần mua Theme từ ThemeForest thì mới được tham gia group này.
Nếu bạn lỡ tay không bấm vào Setup WooCommerce thì đừng lo lắng quá, bạn vẫn có thể vào Gói mở rộng > Tìm WooCommerce và tiến hành Kích hoạt.

Cài đặt WooCommerce
Chọn đúng theo thông tin cửa hàng của bạn:
- Vị trí cửa hàng
- Địa chỉ
- Thành phố
- Mã bưu điện (chính là Postal Code đó)
- Loại tiền tệ
- What type of products do you plan to sell: Bán sản phẩm vật lý hay sản phẩm digital. Phần này WooCommerce chưa Việt hóa nên vẫn còn Tiếng Anh.
- Help WooCommerce improve with usage tracking: Chọn hay không đều được
Bấm tiếp vào Hãy bắt đầu nào!

Chọn hình thức thanh toán. Click vào dấu mũi tên ở Ẩn thanh toán để hiện ra nhiều hình thức khác. Xong thì bấm Tiếp tục.
Phần thiết lập này bạn có thể sửa lại sau này.

Chọn phương thức giao hàng (có thể sửa lại sau này), rồi bấm Tiếp tục

Nếu bạn sử dụng Email Marketing thì đánh dấu vào ô MailChimp. Nếu không, bỏ chọn và bấm Tiếp tục

Bấm Bỏ qua bước này. Lưu ý: Không cài Jetpack, Cài Plugin Jetpack có thể làm cho website nặng và load chậm lại

Bấm vào Visit Dashboard để quay về trang quản lí website.

Header và Live Page Builder
Live Page Builder có trong Flatsome giúp bạn dễ dàng tạo một website như ý mà không cần biết code. Để nhìn thấy Live Page Builder, bạn chỉ cần tạo mới page/post hoặc chỉnh sửa lại bài viết có sẵn. Lúc này bạn nhìn thấy một tab mới có tên là UX Builder.

Click vào đó bạn sẽ nhìn thấy giao diện của Live Page Builder.

Bạn có thể chọn một template để bắt đầu hoặc bổ sung element để tự mình thiết kế.
Live Page Builder có rất nhiều phần tử giao diện cho bạn lựa chọn như text, button, image gallery …..

Đặt biệt Live Page Builder có Slider giúp bạn có thể tạo slider mà không cần sử dụng plugin bên ngoài.

Những plugin tạo slider bên ngoài thường là thủ phạm gây ảnh hưởng đến tốc độ tải của website.
Một điểm đáng chú ý khác:
Flatsome có phần header builder giúp bạn dễ dàng thiết kế phần header theo ý muốn chỉ bằng thao tác kéo thả.
Tùy chỉnh theme Flatsome
Để tùy chỉnh theme bạn đi tới Appearance -> Customize
Ở đây bạn có thể thay đổi lại màu sắc, font chữa layout …v.v
Bạn cũng có thể tùy biến lại layout và và nội dung của những trang liên quan bán hàng như product, account, giỏ hàng và trang thanh toán.
Flatsome là một theme có khả năng tùy biến cao. Giống như nhiều theme khác trên ThemeForest, bạn cần một chút thời gian để học cách làm chủ theme. Dĩ nhiên để tạo theme bán hàng đẹp mắt bạn vẫn cần phải bỏ thời gian để ngồi tùy biến theme. Bên cạnh đó khả năng thẩm mỹ của bạn cũng quan trọng không kém.
Trên đây là một số thông tin mà Vietclass tìm hiểu và tổng hợp được, chúc bạn đọc có một trải nghiệm đọc thú vị !
Người viết: Quang Nhật
Nguồn: Tổng hợp








